Bagi kalian yang gemar mengenai hal ini, pastinya sudah tidak asing lagi dengan istilah wireframe. Karena bagi mereka yang gemar melakukan desain web atau sejenisnya pasti akan bertemu dengan istilah tersebut.
Baca juga : Apa Itu Malware, Ini Dia Pengertian hingga Cara Mengatasinya
Namun bagi orang-orang yang tidak memiliki pengetahuan hal tersebut juga banyak diantaranya yang tidak mengetahuinya. Oleh karena itu akan lebih baik apabila mempelajarinya mulai dari awal.
Dengan mengetahui pengertian dan segala hal di dalamnya, tentunya itu akan bisa dijadikan sebagai pengetahuan tambahan. Bagi kalian yang memang akan melakukannya, atau sekedar ingin mendapatkan ilmu baru berkenaan hal tersebut.
Mengenal Lebih Jauh Pengertian Wireframe

Seperti yang telah dijelaskan sebelumnya bahwa tidak akan lengkap tanpa mengetahui pengertiannya. Dengan mengetahui pengertiannya, paling tidak itu bisa menjadi awal baru untuk mengetahui informasi lebih lanjut lainnya.
Wireframe adalah sebuah kerangka dasar yang ditemukan pada halaman website maupun aplikasi. Selain itu di dalamnya juga terdapat berbagai desain yang ingin dibuat oleh pemiliknya.
Sedangkan untuk proses pembuatannya pada website atau aplikasi tertentu itu disebut sebagai istilah wireframing. Proses yang memberi kesempatan bagi setiap orang untuk mengatur komponen website sesuai dengan keinginan masing-masing.
Oleh karena itu ada banyak sekali isi yang bisa dibuat melalui hal tersebut. Mulai dari banner, kemudian footer, link, form, header, dan masih banyak hal lainnya yang bisa dibuat menggunakan cara ini.
Karena memerlukan keahlian tertentu, khususnya dibidang desain. Maka dari itu tidak bisa dilakukan sembarang orang, akan lebih baik apabila dilakukan oleh pekerja profesional seperti UI designer yang bertanggung jawab.
Dengan begitu tampilan website yang dibuat juga akan jauh lebih menarik. Tidak sampai disitu saja, biasanya UI designer tidak melakukan pekerjaannya sendiri, namun ada kelompok atau tim yang akan bersama-sama melakukan perancangan untuk mendapatkan hasil maksimal.
Oleh karena itu tidak heran apabila nantinya ketika sudah jadi, maka website yang ditampilkan akan jauh lebih bergaya. Semua itu didapatkan karena dibuat oleh orang-orang profesional dan memang sudah lama berkecimpung di dunia tersebut.
Tipe-tipenya yang Wajib Diketahui

Setelah mengetahui pengertiannya seperti yang telah dijelaskan tadia membu. Tentunya Kalian mulai memiliki gambaran bukan? Baik itu yang benar-benar ingin mencobanya atau hanya ingin mendapatkan informasi tambahan.
Akan tetapi sebenarnya tidak hanya sekedar pengertiannya saja. Namun wireframe juga memiliki tipe-tipenya tersendiri. Dari tipe-tipe tersebut akan dibagi lagi menjadi beberapa bagian sesuai dengan jenis dan detail dari masing-masing kerangka desain.
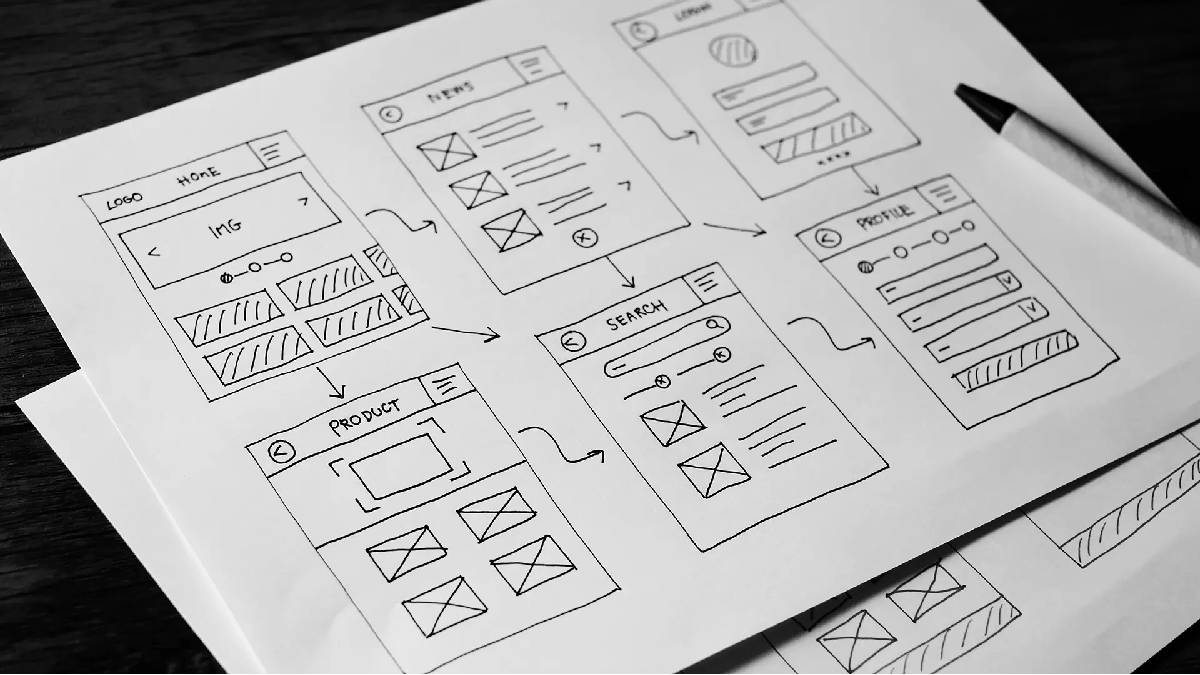
- Low-fidelity
Untuk tipe yang satu ini, ini merupakan tipe desain yang paling sederhana jika dibandingkan dengan tipe-tipe lainnya. Jadi tidak heran jika tampilannya masih terlihat kasar dan belum sempurna.
Umumnya dalam pembuatan tipe ini akan berbentuk gambar sederhana yang akan menjadi pola atau ide saja. Jadi didalamnya belum ada skala, kisi ataupun akurasi piksel.
Hal ini karena dalam pembuatannya hanya bermodalkan kertas dan pensil saja untuk pembuatan desain. Namun tipe ini juga banyak digunakan karena lebih cepat dan cukup efisien.
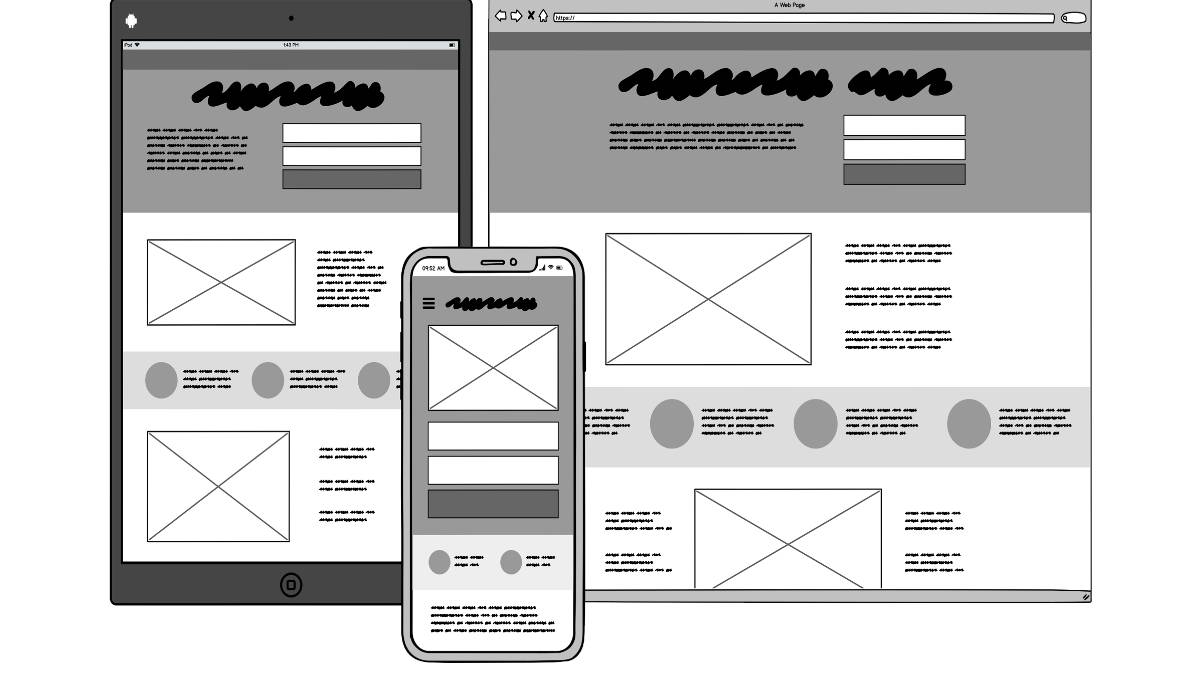
- Mid-fidelity
Tipe wireframe lainnya adalah mid-fidelity, ini merupakan tipe yang paling sering digunakan bagi mereka yang hendak melakukan pembuatan desain. Jika dibandingkan dengan ketiga tipe lainnya.
Alasan mengapa banyak yang menggunakan tipe ini karena dalam proses pembuatan maupun hasilnya memiliki kualitas terbaiknya. Selain itu tampilan layoutnya juga lebih akurat yang menambah nilai tersendiri bagi tipe jenis ini.
Apabila ingin pembuatan dengan tipe ini, maka modal yang harus dimiliki yakni harus memiliki modal kertas dan juga pensil sebagai dasar. Lalu ditambah dengan software agar mendapatkan hasil yang lebih akurat.
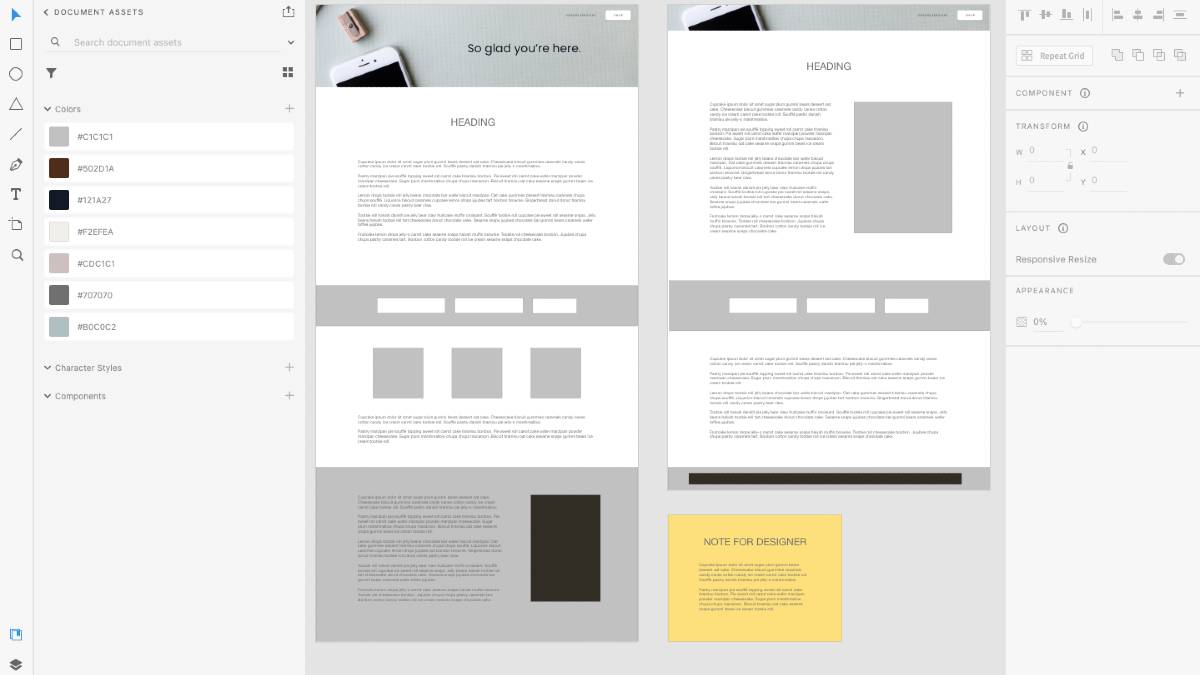
- High-fidelity
Terakhir adalah tipe high-fidelity wireframe, ini merupakan tipe yang bisa dibilang paling spesifik yang bisa digunakan. Hal ini karena kerangka desainnya sudah berasal dari gambar dan juga tulisan yang benar-benar nyata.
Oleh karena itu didalamnya sudah terdapat menu interaktif pada desainnya. Jadi tidak heran jika tipe jenis ini lebih umum digunakan bagi UI UX designer. Karena dengan menggunakan tipe jenis ini bisa menggabungkan ide desain dan juga keinginan pengguna lebih detail.
Berdasarkan hal tersebut, maka dari itu setiap orang memiliki haknya masing-masing dalam memilih jenis tipe yang diinginkan. Tentunya hal ini juga perlu disesuaikan dengan kemampuan dan juga kebutuhan dari masing-masing individu.
Berikut Ini Fungsi dari Wireframe

Agar bisa lebih dekat dengan wireframe, maka dari itu sebaiknya mengetahui bagaimana fungsinya bekerja. Dengan begitu Kalian akan jauh lebih bisa memahami dan mengenal lebih dekat pastinya.
Sebenarnya ada banyak sekali fungsinya, bagi sebagian orang mungkin saja tidak mengetahuinya. Maka dari itu berikut beberapa uraian mengenai fungsinya.
- Berfungsi sebagai representasi visual arsitektur, maksudnya adalah upaya untuk menciptakan modifikasi sesuai keinginan agar objek menjadi tampak lebih nyata.
- Sebagai klasifikasi fitur dari website, kehadirannya juga bisa dijadikan sebagai klasifikasi fitur. Misalnya seperti istilah menu, gambar dan lain sebagainya.
- Sebagai peningkatan kegunaan, dalam pembuatan website tentunya memikirkan bagaimana kegunaannya. Maka dari itu hal ini juga penting untuk digunakan.
- Membantu dalam kemudahan pembaruan, dengan adanya bantuan dari wireframe tentunya hal ini memudahkan bagi setiap orang dalam peningkatan perkembangan website itu sendiri.
Melihat banyaknya fungsi seperti yang telah dijelaskan tadi, maka sudah jelas bahwa setiap orang sudah seharusnya mengetahuinya. Karena dengan berbagai fungsi tadi pastinya bisa sangat membantu dalam proses pembuatan websitenya.
Beberapa Manfaat dari Pembuatan Wireframe

Selain memiliki fungsi seperti yang telah dijelaskan tadi, wireframe juga memiliki manfaatnya tersendiri. Pastinya ada banyak sekali manfaat yang bisa diambil ketika menggunakan cara ini sebagai pilihan.
- Waktu Lebih Hemat
Ketika menggunakan cara ini, maka dalam proses pengerjaannya akan jauh lebih cepat. Dengan begitu maka ada banyak sekali waktu yang tidak terbuang sia-sia, dan pastinya hasil yang diberikan juga lebih maksimal.
Hal ini karena apabila ada perubahan pada desain website dapat dilakukan dengan lebih mudah dan cepat. Dengan begitu bisa disesuaikan ketika sedang berupa konsep pengerjaan.
- Website Lebih Terstruktur
Selain itu dengan adanya kehadiran dari wireframe, ini akan membantu pengembangan website menjadi lebih terstruktur. Hal ini dikarenakan dalam pengerjaannya itu selalu memperhatikan komponennya termasuk navigasi sekalipun.
Dengan hal itu maka bisa meminimalisir adanya resiko perbaikan apabila website sudah selesai. Karena semuanya dikerjakan berdasarkan dari konsep yang jelas dan hati-hati agar tidak salah dalam pengambilan langkah.
- Menciptakan Kerangka Website
Sudah pasti dalam pembuatan sebuah website itu dibutuhkan adanya kerangka atau gambaran awal. Dengan menggunakan cara ini pastinya kalian akan mendapatkan gambaran websitenya dari awal.
Dengan begitu maka nantinya akan mendapatkan hasil yang lebih maksimal. Selain itu, hal yang perlu diketahui bahwa seluruh tim pekerja yang melakukan desain harus mengetahui bagaimana kerangka konsep awal ini sebagai dasar pembuatan.
Ini Tips Pembuatannya Wajib Diterapkan

Setelah uraian panjang yang telah dijelaskan tadi, pada intinya seluruh hal tersebut hanyalah informasi tambahan yang harus dimiliki. Namun apabila ingin pembuatannya, perlu ada tips tertentu agar hasilnya lebih maksimal.
Apabila kalian merasa perlu mengetahuinya, maka dari itu sudah saatnya mengetahui bagaimana tips pembuatan wireframe itu sendiri terutama bagi kalian yang membutuhkannya.
- Menyiapkan Segala Sesuatu yang Dibutuhkan
Dalam pembuatannya, pastinya nanti akan ada banyak sekali hal yang perlu disiapkan sebagai kebutuhan. Maka dari itu sebagai pemula kalian harus menyiapkan segala sesuatu yang dibutuhkan.
Mulai dari alat tulis seperti gambar dan pensil, kemudian juga jangan lupa menyiapkan software yang dibutuhkan. Selain itu konsep atau ide juga menjadi hal penting yang kiranya perlu disiapkan lainnya.
- Lebih Baik Membuat Dengan Cepat dan Terjangkau
Bagi kalian yang ingin membuat wireframe sebaiknya buatlah dengan cepat dan terjangkau. Dengan cara ini pastinya akan cocok bagi pekerja agar pelanggan tidak menunggu lebih lama.
Maka dari itu disarankan untuk memilih tipe low atau mid-fidelity sebagai pilihannya. Karena keduanya cenderung lebih cepat dan hasil yang ditawarkan juga cukup baik untuk digunakan.
Dengan menggunakan kedua cara tadi, pastinya dijamin akan mendapatkan hasil yang lebih maksimal. Maka dari itu tips pembuatan ini sangat cocok digunakan, baik untuk pembuatan website diri sendiri maupun untuk orang lain.
Baca juga : Mari Mengenal Apa Itu Software Development Kit
Berdasarkan uraian yang telah dijelaskan tadi, mulai dari pengertian dan berbagai hal lainnya tadi. Pastinya kalian sudah memiliki gambaran yang cukup sesuai mengenai wireframe sehingga memudahkan apabila harus memulai pembuatannya.



